VRChat アバター改変 : 手打ちで顔を作る
- 松井

- 2024年9月10日
- 読了時間: 15分
更新日:1月25日
(2024/09/19追記:この記事は2024年9月時点での記事です。アップデート等によりこの内容ではうまく設定できなくなる可能性があります。)
服の着せ替えなどができるようになると顔まわりも変えてみたくなる。吊るしの表情アニメーションを設定するのもいいが、せっかくなら自作してみよう。また最近は便利なツールも出回っているが一度は手打ちでやってみるとunityへの理解やツールのありがたみが深まるものであるから、経験として一度手打ちでの表情作成をやってみるとよい。私は普段手打ちでやっているので、解説をいれつつその様子を紹介する。
ただしこれらは聞きかじりなどを多分に含み、複数サイトの情報をちゃんぽんした上で経験則も混ぜ込んだ我流のものであるので正しい保証はしかねる。あくまでも自己責任でやってもらいたい。
1.素体をいじる

今回のproject。Av3Emulator(アップロードせずとも動作確認できるやつ)、Modular Avatar(色々便利なのが詰め込まれてるやつ)、Avatar Optimizer(簡単に軽量化できるやつ)は便利なのでとりあえず入れた方がよい。
ビナア販売ページのスクリーンショット。顔の造りも服のデザインも素敵なアバターである。またEFBodyというエルフの森静岡支部内で複数アバターに共通して使われる素体が使用されており、筆者は「共通規格」とか「互換性」みたいな言葉が三度の飯ぐらい好きなので、こういった点もかなり好み。
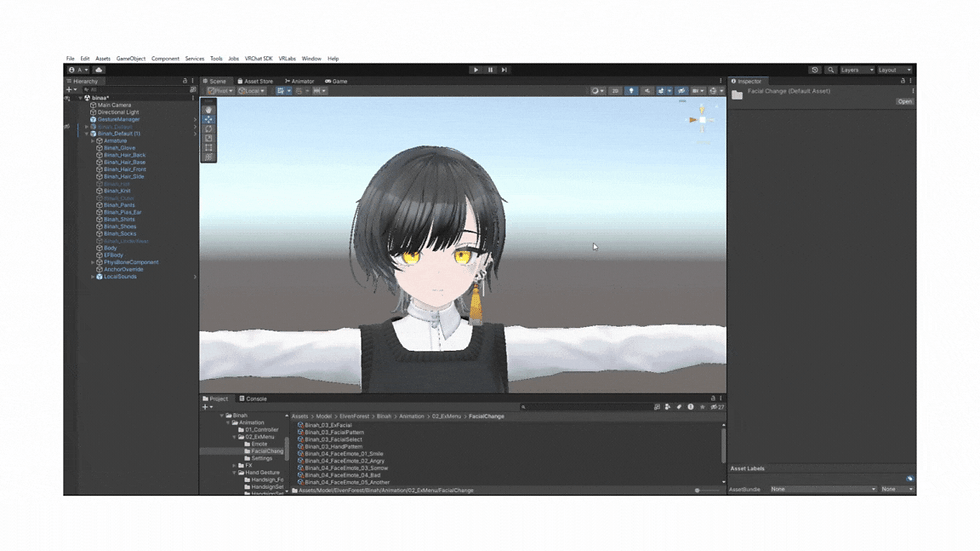
ビナアの顔の接写。どこかやわらかでもちっとしているようであり、どこかかっこよくもある。とても素敵。
表情シェイプキーやボーンスケールなどを適当にいじくり改変した。純正より大人びた青年ぽさを出すよう意識した。とりあえずガシガシシェイプキーをいじっただけなので、このままだとなにかしら破綻や違和感などが発生しがちである。
純正を正面から見たとき。
簡単に改変したものを正面からみたとき。
gesturemanagerで動かしてみたとき。内装が凝ったアバターほど破綻しがちだが、ビナアは割と凝ってるので一部のシェイプキーがもとに戻されている。さらに、physboneの設定からか髪もやや崩れている。
2.表情アニメーションを作る
公式マニュアルを読みながら作業を進める(「デフォルト表情を変えたい時に」の項)。デフォルト表情を変更する際は表情アニメーションを作成し規定の場所に設置する必要があるので、そのようにする。
マニュアルの類があるアバターを触るときは、作業前に斜め読みでもいいので一度目を通しておくとトラブルを減らせるので、読んでおく。また、こうしたマニュアルはその他のアバターを改変する際に役に立つ知識が書かれていることも少なくないので熟読しておく方が得である。無料でマニュアルが公開されているアバターもいくらかあるので、機会があるならこれらも読んでおくとよい。
設定をするにあたって、手を加えるanimator controllerやアニメーションは複製しておき別にとっておいた上で適当な名前に変更しておくべきである。これらのファイルは名前を変更しないとunitypackageをインポートしなおしたときに上書きされてしまうので、アバターに新しいバージョンが出た際にアップデートしようとunitypackageをインポートするとせっかくあれこれいじくりまわしたものが消えてしまう。また、なにか変な操作をして収集がつかなくなったときに原本があると何かと助かる。さらにいうと、アバターの内部に破壊的処理をするツール類も基本animator controllerの中身をいじくるので使用する前にコピーしたデータを取っておくとなにかあったあとの回復が楽である。
アバターに使われているplayable layers、expressionsをクリックするとprojectの表示がassets内の元フォルダに飛ばされるので、ctrl+Dで複製しておく。必要であればば適当なフォルダに移してもよい。
アバターのhierarchyの一番上(prefabの青箱が表示されているやつ)を選ぶとinspectorに中身についての設定のあれこれが出る。このうち大抵playable layersとexpressionsをいじくりまわすことになる。
クリックすると元フォルダに飛ばされ、該当のファイルがハイライトされる。
ここからアニメーションの作成をする。アニメーションを作成する際はアバターを選択しctrl+Dで複製する。
かつて参考にしたサイト曰く原本をいじくりまわすとなにかろくでもないことが起こるらしいから複製して複製したものをいじくるべきとしていたが、なにがどうろくでもなくなるのかよくわからなかった。ただ、表情アニメーションの微調整のためにアニメーションの編集状態に出たり入ったりを繰り返すとmodularavatarで着せた服だけがアニメーション再生時のポーズになったまま直らなくなる症状は複数回経験したので、念のためとりあえず複製しておく方が賢明だと思う。
(2024/09/19追記:modularavatarでアニメーション作成時に服が埋まる症状はずっと前に修正されていたらしい(https://x.com/bd_j/status/1759888130403119514))
適当な名前への変更の例。
アバターを複製し、原本は非表示にした状態。やって損はないはず。
複製でバックアップをしたりしなかったりしたら、assetsからFaceEmote_Defaultをアバターへドラックアンドドロップする。これをやるとアニメーションをアバターで再生したり編集したりできるようになる。FaceEmote_Defaultをダブルクリックするとanimationタブに飛ぶ。名の通りアニメーションはここでいじる。もしモニタが複数枚ある環境ならanimationタブを別ウィンドウにして表示させておくととても見やすい。
作った表情をFaceEmote_Defaultに打ち込む。animationタブにFaceEmote_Defaultを表示させてbodyを選択し、bodyで設定しているシェイプキーをFaceEmote_Defaultに入力する。
あるいは、スクリーンショットかなにかで作った表情を記録してからanimationタブのpreviewの横にある録画マークを押す。そうすると録画モードみたいなのになり、シェイプキーを動かすとそのままアニメーションとして記録してくれるので、表情を設定する。
ただし、公式マニュアルにあるようにvrc.~とBlink~は触ってはいけない。これはVRChatのシステム側で動かすシェイプキーで、リップシンク(マイクオンで喋っているときに口パクするやつ)や視線の制御(近くのユーザーになんとなく視線を向けるやつ)に使われており、下手に触ると干渉したりで不具合が起こる。どのアバターでも名前は統一されていて、いまどきのアバターにはほぼ搭載されている。アバターの中身に詳しくない場合触るのはおすすめできない。
アニメーションに登録されているシェイプキーは録画モードだと赤、previewモードだと青でハイライトされる。登録されていないシェイプキーは他で再生中のアニメーションの値か素の値が入る。ある表情を出したいとき、それを表現するのに必要な最低限のシェイプキーを登録するだけでなく、干渉するシェイプキーの値を0で登録しておくべきである。(例えば、まばたきで目を閉じるシェイプキーが100になっているときにジト目などのシェイプキーが動くと破綻する。アバターの中身のシステムがどう組まれているかによるが、大抵は同時に顔周りの複数のアニメーションが再生されるような干渉防止をしていない仕様なので、干渉するシェイプキーにはすべて0を入れておく方がいい)
もし意図しないシェイプキーがアニメーションに登録されてしまったとき、inspectorでそのシェイプキーを左クリックしremove keyを選ぶか、animationタブでdelete keyを選ぶと消去できる。
よくわからないことは多いだろうが、とりあえずガシガシ適当にいじってみればそのうち慣れる。これらあくまでいくらでも複製できるデジタルデータなので、破壊する勢いでさわってよい。(ただしプロジェクトのバックアップは必ずとること。プロジェクト内であれこれ複製しておいても、誤って原本ごと破壊することはありえる。VCCから簡単にバックアップが作れる。)

assetsからFaceEmote_Defaultをアバターへドラックアンドドロップする操作。

FaceEmote_Defaultをダブルクリックするとanimetionタブに切り替わる。

作業環境の例。左下は作業中に見ているネットフリックス。登場人物の一人が筆者の友人にかなり似ていておもしろい。
いじったデフォルト表情アニメーションに登録されているシェイプキー。previewモードで表示している。結局触ったのは目元の3つのシェイプキーだけだった。片目だけわずかにまばたきシェイプキーを動かしているのは、「ちょっとだけ左右非対称にした方が人間味が増す」という話をどこかで聞いたから。右脳と左脳がどうのという理屈で、どちらの目が開き気味かによって相手に与える印象が変わるとも聞いたが、正直そんなに変わっている気がしない(もちろん大きな違和感がない程度にしか変えていないせいでもあるとは思う)。また、大抵のアバターは「joy」や「pleasure」などのシェイプキーがあり、これがいいかんじに目を細めてくれて大人っぽい雰囲気が出るのでは覚えておくといいかもしれない。
作ったデフォルト表情アニメーションに登録されているシェイプキー。previewモードで表示している。輪郭まわりなど、通常一度さわったら表情変化で動かさないものはアニメーションに登録する必要はない。ビナア純正のデフォルト表情アニメーションでも特に登録されたりしていなかった。
デフォルト表情が作れたら動作確認をしてみる。ここではgesture managerを使用して動作確認した。どうやら純正セットで問題なさそうである。もし干渉があったとしても、変更時はデフォルト表情と同じような流れで干渉する部分のシェイプキーを調整すればよい。

gesture managerでの表情確認。
最近のアバターはデフォルト表情をアニメーションでつくってやる前提のものが多いので、この流れは大体のものに通用するはずである。また、古いアバターになると、純正だとデフォルト表情にアニメーションが使われていないが、デフォルト表情を変更したり、デフォルト表情を変更した上で新しめのツールを導入すると変なことになるものもあるのでアニメーションを使う仕様に改造してきちんと動くようにしてやる必要がある。今回は触れないが、興味のある人は「三倍シェイプキー」「writedefault」などで調べてみるとよい。
3.表情アニメーションを自作
さらに、表情アニメーションを自作してみる。assetsの中からアニメーションが入っているフォルダを探すか、animator controllerの中を開いて適当なアニメーションを選ぶ。なにかしらをベースにするとやりやすいためである。今回はFaceEmote_Emote 31 Sorrrowを使う。基本的にやることはほとんど変わらないので、気負わずにやる。

表情アニメーションを探す様子。
FaceEmote_Emote 31 Sorrrowの顔。
出来上がったシケ顔。
出来上がったアニメーションをアバターにセットしていく。公式マニュアルにやり方がのっているので、その通りにすればよい(「表情を差し替えたい」の項)。
表情変化を含むアバターの制御系は大体「~_FX」みたいな名前のところに入っている。アバターを選択したときのinspectorのVRC Avatar DescriptorのPlayable LayersのFXの項にあるやつのことである。それをダブルクリックすればanimator controllerが開くのでその中から探す。
見やすく設計されているならlayers(左側のやつ)やstate(animator controllerの中の方眼紙みたいなやつに浮いてる四角とか六角のやつ)の名前をみればなんとなくどこが何を動かしているかわかるはずである(ビナアはかなり親切で、画像付きマニュアルがある上にわざわざlayer名にUASESR EDITと入ってるので間違えようが無い)。これの中から表情っぽいやつを探す。
アバターによるが、大抵はRight Hand、Left Handの2つのレイヤーに別れており、その中のFistやOpenのstateにアニメーションが設定されている。これのうち、適当なものと作ったアニメーションを入れ替えれば作業は終わりである。設定したいアニメーションassetsからドラックアンドドロップでmotionのところに置けばよい。
ポンデロニウム研究所さんの桔梗のFX。最もよく見る構造をしている。左手のopenのジェスチャーに「笑顔」の表情アニメーションが設定されていることがわかる。
ポンデロニウム研究所さんの桔梗の販売ページのスクリーンショット。最近ついに追い抜かれてしまったが、かなりの期間boothの人気トップに居座り続けた大人気アバターである。
ビナアの場合、Binah_FXの[USER EDIT]FACE_EMOTE_PLAYERを開く。六角形のやつが複数あるが、これらはそれぞれexpression menu(VRChat内でいじくる緑の丸メニューのこと)で切り替える表情プリセットのことを表している。例えば、expression menuのFacial Set 01はこの中のRIGHT HAND ASSIGN1とLEFT HAND ASSIGN1の中身を参照してジェスチャーから表情を出している。
Facial Set 01の右手のThumbsUpで出す表情を変えたいなら、RIGHT HAND ASSIGN1をダブルクリックして開き、EMOTE 7 ThumbsUp Rを選択、inspectorのMotionに入っているアニメーションを入れ替えればよい。
また、こうした複数の表情セットを切り替えられるタイプのアバターも大体同じような具合に表情アニメーションを入れ替えればよい。
実際に新しい表情アニメーションをFacial Set 01の右手のThumbsUpに登録して動作確認してみると、まばたきが干渉して妙な挙動をすることがわかったので修正する。
この干渉の処理についてはマニュアルに記載がないが、FXの中身を読めばなんとなくわかるので、どうにかする。
Facial Set 01の左手のThumbsUpに登録されているFaceEmote_Emote 14 -ω-を再生させてみると破綻がない。アニメーションの中身を確認すると自動で行われるまばたきで使用されるシェイプキーのBlink_EyeblowはFaceEmote_Emote 14 -ω-でも自作のシケ顔アニメーションでも0で登録されているので、アニメーション側の問題ではなさそうである。
FXの中のThumbsUp周辺になにかありそうなのでよくみてみたところ、それらしい箇所があった。アニメーションを登録するところの下のVRC Avatar Parameter Driverというところをよく見るとCN_BLINK_ENABLEといういかにもそれらしい項目がある。さらによく見ると、干渉している右手のThumbsUpではValueにチェックが入っていて、干渉していない左手ではチェックが入っていない。
見た感じからして明らかに干渉防止なのでチェックを外して動作確認をしてみると、干渉が起こらなくなった。おそらくリップシンクでの口まわりとの干渉も下のCN_MOUTH_MORPH_CANCEL_ENABLEのチェックで防止できると思われる。

gesture managerでの表情確認。すでに閉じている目がまばたきでピクピク動いている。
gesture managerで左手のThumbsUpに登録されているFaceEmote_Emote 14 -ω-再生させている様子。まばたきによる破綻はない。
右手のThumbsUpのinspector。VRC Avatar Parameter DriverのCN_BLINK_ENABLEのValueにチェックが入っている。
右手のThumbsUpのinspector。VRC Avatar Parameter DriverのCN_BLINK_ENABLEのValueにチェックが入っていない。
ところで、この流れを書き終えたあとに思い出したが、ビナアのFXはヒグマのねぐら Bear's DenさんのVRChat向けCustom Animator Controllersをベースに作られているとマニュアルに明記されていた。そこで元のマニュアルを確認してみると、干渉防止についての記述がばっちり載っていた(5.2.4.まばたき、アイトラッキング、口変形キャンセル設定)のでわざわざ中身を漁ることはなかった。こいういうことがあるので、マニュアルは熟読しておくべきなのである。
4.パラメータの修正
意図しない値になっているシェイプキーを修正する。
前髪の伸ばすシェイプキーに25.1を入れているが、gesture managerで動作確認すると0になってしまっている。これはビナアがexpression menuで前髪の長さを調整できるようになっていて、デフォルトが0になるよう設定されているからである。こうした調整はアニメーションの再生時間をいじってできている。つまり、「短髪~デフォルト~長髪」となるように髪のシェイプキーが登録されたアニメーションがあって、普段はデフォルトのところで一時停止した状態になっているが、expression menuでいじくると再生位置がかわってシェイプキーの値がかわるので髪の長さがかるのである。
これらはexpression menuまわりの部分をいじると修正できる。アバターの髪の長さの初期値を書き換えればよい。
こうしたexpression menuで動かす値などはアバターのinspectorのVRC Avatar DescriptorのExpressionのParametersで管理されている。これをダブルクリックで開くとintとかboolとかチェックボックスやらがでてくる。なんとなく見ればわかると思うが、ここでHair_Longに入っている0.5を適当な値に変更すればよい。
前髪の伸ばすシェイプキーが0のとき0.5で伸ばすシェイプキー100のとき1になるのでうまいこと換算すると、前髪の伸ばすシェイプキーを25にするには0.625にすればよい。0.1足りないが、面倒なのでこのままいく。
ビナアのexpression menu。こうしたメニューはアニメーションの再生時間をいじっているのである。
Parametersの位置。アバターの内装をいじろうとするとこのあたりは頻繫にアクセスすることになる。
ビナアのParameters。
さらに、体のシェイプキーも修正する。胸はシェイプキーで小さくしてあるので、Parametersもあわせて変更する。これは単に最小にしただけなので、Breastを0.5から0にすればよい。
衣装も修正する。ビナア純正衣装は残しておきたいが、上着と帽子は外しておいた方が好みである。しかしunity側で非表示にしていてもgesture managerで見ると上着と帽子が表示されてしまう。これもパラメータをいじると修正できるので修正する。これはマニュアルの「ハイライト、ギザ歯が変わらないんだけど…」の項とやることは同じである。
5.physboneの修正
gesture managerで見ると、髪が変にねじれてしまっている。これは髪のボーンの位置や角度をいじくりまわしたせいで髪のphysboneが頭のcolliderに干渉しているのが原因である。
こうした干渉はgizmosを見れるようにすると確認が簡単である。カメラやコライダーなどの通常透明なものを表示させられるようになるが、いつもつけっぱなしにすると重くなったり邪魔だったりするので切り替えは覚えておくとよい。
画面右上のinspectorの左側にある地球儀のようなやつがgizmosの表示切り替えボタンである。
gizmosの表示をオンにしたとき。干渉がわかりやすい。
干渉はphysboneの当たり判定を小さくすれば解決する。inspectorのcollissionをいじればよい。radiusは当たり判定の径、その下の緑っぽい線は径の変化を表す。線をうまいこと調整する。
ビナアの横髪のphysbone。
ビナア純正のcurve。
干渉しないように調整したcurve。
髪が正常になった。これですべて解決した。
7.おわりに
ビナアはけっこうしっかりした構造をしているので、あまり困ることはないと思う。多少経験があってマニュアルを読めるなら人なら詰まるところはほぼなかった。逆にしっかりしすぎて少し古めのアバターをいじくる人にはあまりアテにならない記事になったかもしれないが、まあ流れはなんとなくつかめたのではないだろうか。
あと最初はデフォルト表情をどうにかする話だけするつもりだったが、なんか長くなった。まあ顔まわりをいじくる話という点はかわらないのでいいや。
こういうブログを書いたのは初めてなのでなにか問題があるかもしれないので、何かあれば連絡ください。

VRChatにアップロードしてデフォルトのホームワールドで撮った写真。おもったよりぜんぜんガーリーな感じだったがカワイイのでヨシ。
---------------------------------------
こんにちは!NuNuPCのNUNUPIです✋
NuNuPCは、VRChatを中心に楽しむ方向けに特化した⌨️ BTOパソコンショップ⌨️です。
JPTなどに掲載されたポスター広告を目にしたことはありませんか?それが私たちのショップです。
NuNuPCでは、皆様が最適なPCに乗り換えられるよう、豊富な商品ラインナップとサポートをご用意しています。
もしVRCをプレイしていて、PCの乗り換えを検討してただけたら、少しで良いので覗いていただけると幸いですm(__)m
▼NuNuPC公式サイトはこちら































Comments